

- #Optimize google chrome for mac android
- #Optimize google chrome for mac pro
- #Optimize google chrome for mac download
The methods explained above can help developers eliminate their pain points while debugging any issue.
Testing of features like pinch to zoom and device rotation. Integrations with popular bug reporting tools like Jira, Trello, and Slack. Upfront access to DevTools that enables inspection of web elements on the page. View Mobile Version on Real Device Cloud for FreeīrowserStack also provides the following features : The image below is an exact representation of a live testing session (Chrome Browser Testing on Samsung S10+) on BrowserStack. To open a mobile version of a website on Chrome, QAs can simply log in, select the device-browser-OS combination and start testing. #Optimize google chrome for mac download
They do not have to download any browsers or emulators.
#Optimize google chrome for mac android
QAs can test on any real Android or iOS mobile device directly from their browser.
Multiple versions of leading browsers like Chrome, Firefox, Safari, Opera installed on real devices. #Optimize google chrome for mac pro
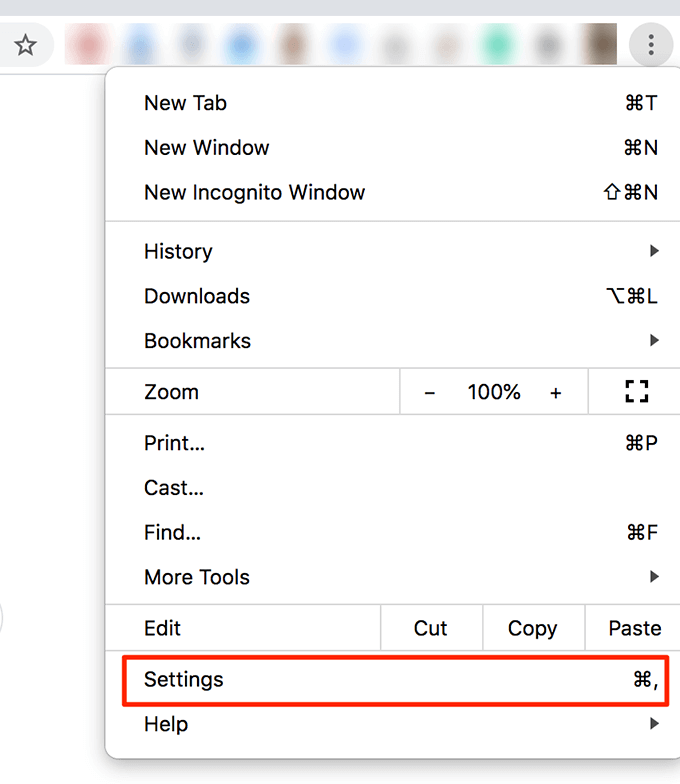
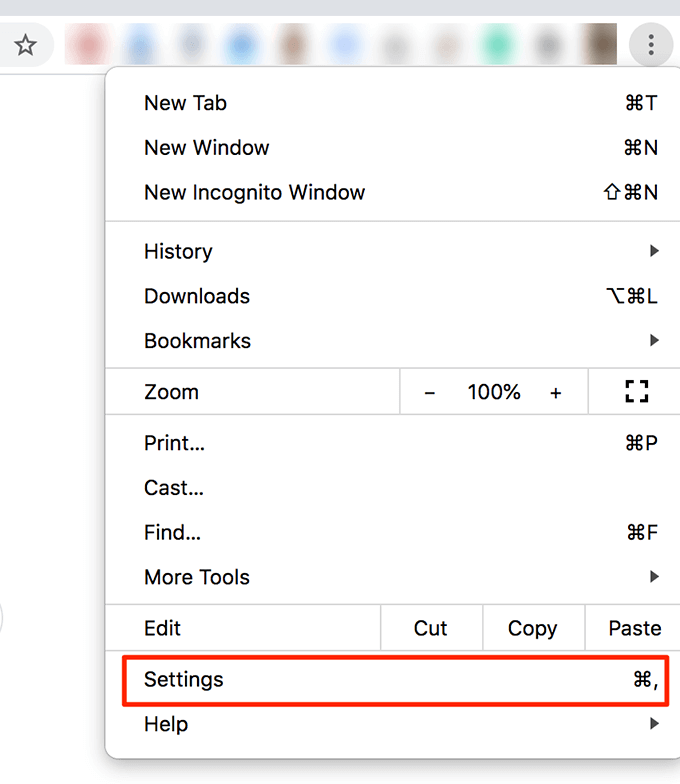
Latest Apple devices like iPhone X, iPhone 11 Pro. Latest Android devices from Samsung, Oneplus, Google and Motorola. By doing so, QAs can evaluate how a website performs across multiple mobile devices and browsers in the real world.īrowserStack’s real device cloud provides 2000+ real devices and browsers to test on. This helps developers monitor websites on mobile browsers that are installed on real Android and iOS devices. The ideal way to test a website is to test it on a real device. BrowserStack’s Real Device Cloud for Live Testing It enables them to verify websites in real user conditions. It cannot simulate all aspects of a real mobile device.įor web developers to gain accurate test insights, extensive testing on real devices is non-negotiable. However, this is not the most accurate way to test the mobile version of a website on Chrome, as it is just a device simulation. Note: This approach just lets you simulate different viewports on your desktop browser. Once the desired device is chosen, it displays the mobile view of the website. Choose a device you want to simulate from the list of iOS and Android devices. (Icon turns blue when the device mode is turned on) Click on the “Device Toggle Toolbar” available. Listed below are the steps to view the mobile version of a website on Chrome: Users can view the mobile version of a website by using Chrome Devtools. 
Using Device Simulation in Chrome DevTools for Mobile View It also explains how one can test websites on real mobile devices online.įirst, let’s understand how users can instantly view the mobile version of any website. This article aims to explain how developers can open a website’s mobile view in Chrome browser via desktop. Hence testing mobile versions of websites on Chrome is crucial.

:max_bytes(150000):strip_icc()/001-install-chrome-for-mac-4177045-e143c3a94f9a40d1921000fce9bac319.jpg)
Chrome is indisputably the leading mobile browser with a current market share of 64.73% worldwide. As a result, they need to ensure that websites are well-optimized to run on mobile browsers. However, developers must bear in mind that 56.16% of all web traffic came through mobile phones. This process ensures that web developers are optimizing their sites for the real world. Tests are run repeatedly during development to help them verify how every change to the codebase reflects in the browser. Web developers have to test websites on specific browsers to ensure the site’s compatibility with said browser’s specifications.





:max_bytes(150000):strip_icc()/001-install-chrome-for-mac-4177045-e143c3a94f9a40d1921000fce9bac319.jpg)


 0 kommentar(er)
0 kommentar(er)
